Android Project :Android Image in Grid View:
http://android-app27.blogspot.com/
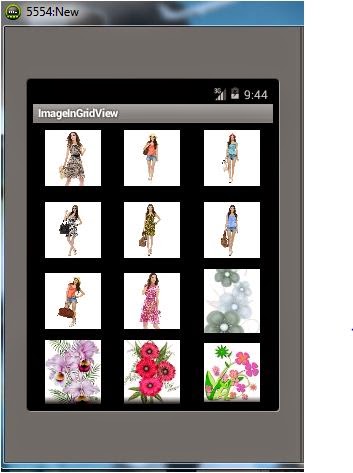
Android Project :Image in Grid View
>> Create a class name ImageInGridViewActivity.java than past the
code
package sattar.imageview;
import sattar.imageview.R;
import
android.app.Activity;
import
android.content.Context;
import android.os.Bundle;
import android.view.View;
import
android.view.ViewGroup;
import
android.widget.AdapterView;
import
android.widget.AdapterView.OnItemClickListener;
import
android.widget.BaseAdapter;
import
android.widget.GridView;
import
android.widget.ImageView;
import android.widget.Toast;
public class
ImageInGridViewActivity extends Activity
{
//---the images to display---
Integer[] imageIDs = {
R.drawable.bb1,
R.drawable.bb2,
R.drawable.bb3,
R.drawable.bb4,
R.drawable.bb5,
R.drawable.bb6,
R.drawable.bb7,
R.drawable.bb8,
R.drawable.image1,
R.drawable.image2,
R.drawable.image3,
R.drawable.image4,
R.drawable.image5,
R.drawable.image6,
};
/** Called when the activity is
first created. */
@Override
public void onCreate(Bundle
savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
GridView
gridView = (GridView) findViewById(R.id.gridview);
gridView.setAdapter(new ImageAdapter(this));
gridView.setOnItemClickListener(new
OnItemClickListener()
{
public void
onItemClick(AdapterView<?> parent,View v, int position, long id)
{
Toast.makeText(getBaseContext(),"pic" + (position + 1) + "selected",Toast.LENGTH_SHORT).show();
}
});
}
public class ImageAdapter extends BaseAdapter
{
private Context context;
public ImageAdapter(Context
c)
{
context = c;
}
//---returns the
number of images---
public int getCount()
{
return imageIDs.length;
}
//---returns the ID
of an item---
public Object getItem(int position)
{
return position;
}
//---returns the ID
of an item---
public long getItemId(int position)
{
return position;
}
//---returns an
ImageView view---
public View getView(int position, View
convertView,ViewGroup parent)
{
ImageView
imageView;
if (convertView == null)
{
imageView
= new ImageView(context);
imageView.setLayoutParams(new
GridView.LayoutParams(85, 85));
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setPadding(5,
5, 5, 5);
}
else
{
imageView
= (ImageView) convertView;
}
imageView.setImageResource(imageIDs[position]);
return imageView;
}
}
}
>>>>Create an aXml file name
main.xml and past the code
<?xml version="1.0"
encoding="utf-8"?>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:columnWidth="90dp"
android:stretchMode="columnWidth"
android:gravity="center"/>
This
is sample project, you can contain the picture in the drawable folder &
also need to some change in manifest.if you face any problem comment it, I will
try to solution it. thanks a lot.


No comments:
Post a Comment